I suppose you could say I’m a bit of a JetBrains-family of IDEs polyglot. It’s not uncommon to see me using IntelliJ, WebStorm, AppCode, and DataGrip. And the estranged child called Android Studio.
During my tenure as a satisfied JetBrains developer, I’ve tried out a good selection of IDE plugins, and there are just a few that stand out above the others and add an exceptional shine to my daily development experience. Over the next several minutes, I’d like to introduce you to a boiled-down list of my favorite plugins. These addons are ones that you’ll find on almost all installations of my JetBrains IDEs.
Rainbow Brackets
I write BDD-style unit tests all of the time, and they often create an intellectually stimulating case of function calls inside of function calls inside of function calls. My code creeps slowly to the right as my tests become more complicated, and then I’m hit with a wall of closing brackets at the end of the suite.
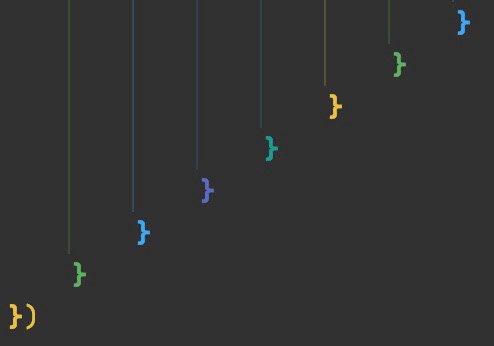
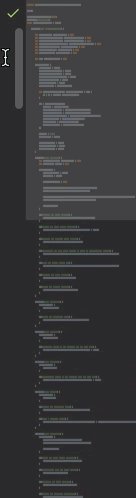
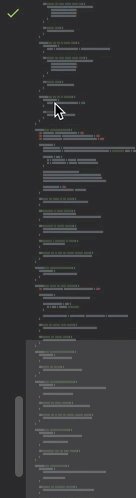
Enter Rainbow Brackets, and suddenly I can see where each bracket starts and immediately spot the location of its significant other farther down in the code. Take, for example, my grand finale of curly braces at the end of this unit test.

Notice how each of the vertical indent guides is adapted to fit the color scheme of the paired brackets. It’s a subtle enhancement that goes a long way in the daily grind of coding.
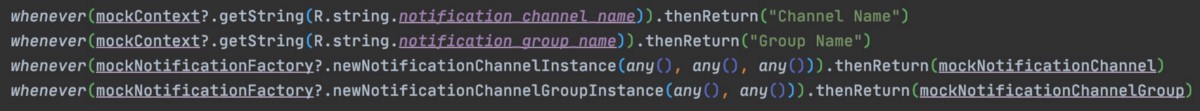
It also works well for visually deciphering inline parentheses and XML.

CodeGlance
If you write any amount of code that requires a scrollbar to see the whole file, then you probably wish you had (or didn’t know that you wished you had) a minimap of your whole file. While many IDEs, such as Visual Studio Code and even Xcode, come with a built-in minimap, this feature is a notable omission in JetBrains IDEs. Perhaps that’s because the community has built such a great plugin for just such a cause that JetBrains HQ decided not to compete in this area.
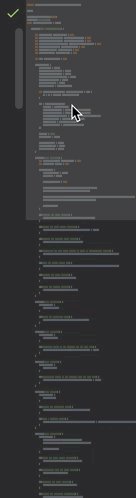
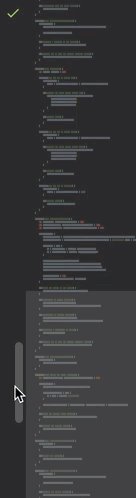
Maybe that is a bit of wishful thinking, but the plugin is certainly no joke. CodeGlance has you covered in every aspect you could ask for when it comes to a minimap.

Atom Material Icons
Most of us who write code would argue that learning to decipher walls of text is not aligning oneself toward a highly picture-oriented career. That’s bad news for us right-brain coders. Thankfully, we can get good help in places where they are available.
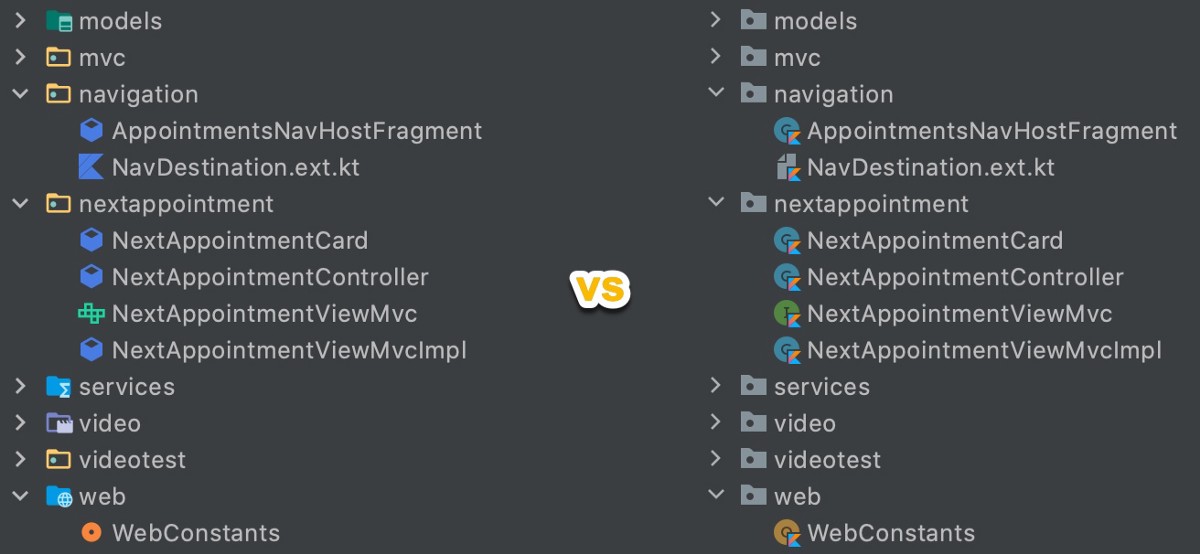
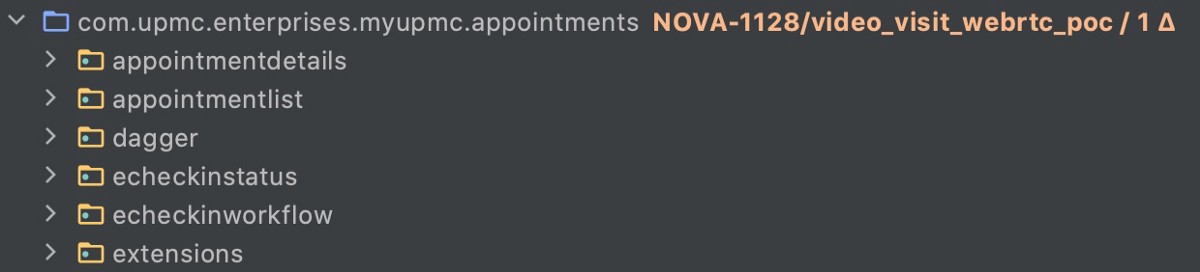
I’m not referring to a plugin that can transform your code into pictures. You’ll need to use Scratch if you want that. Atom Material Icons is an excellent plugin to enhance the subtle visual cues and icons that IntelliJ uses around the toolbars and panels. For example, in the Project panel, compare the visual upgrades of the file tree on the left to the default appearance of the same folders on the right.

You’ll notice these enhancements touch the toolbar, gutters, context menus, and more. This plugin certainly won’t disappoint.
GitToolbox
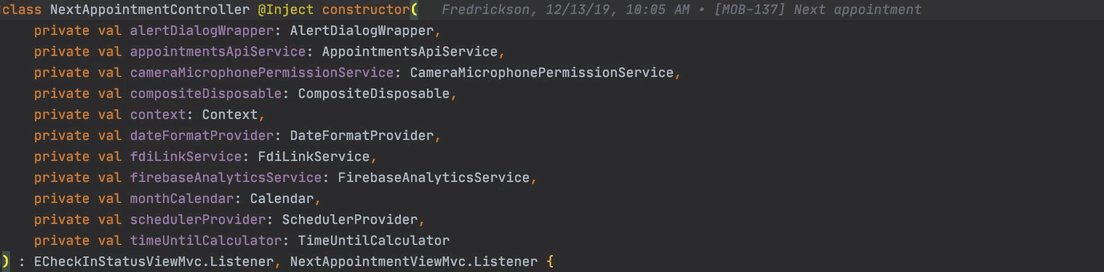
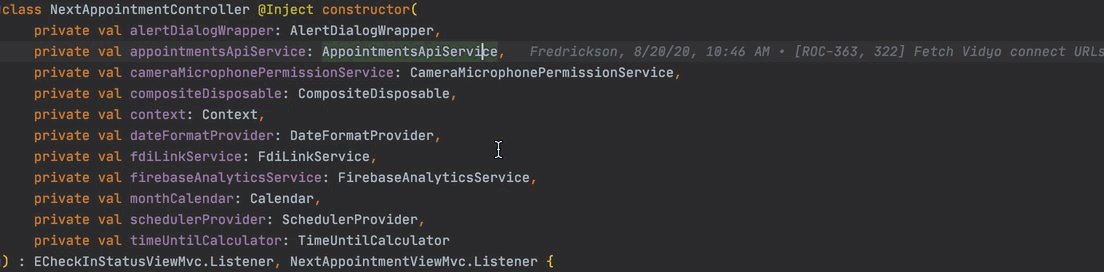
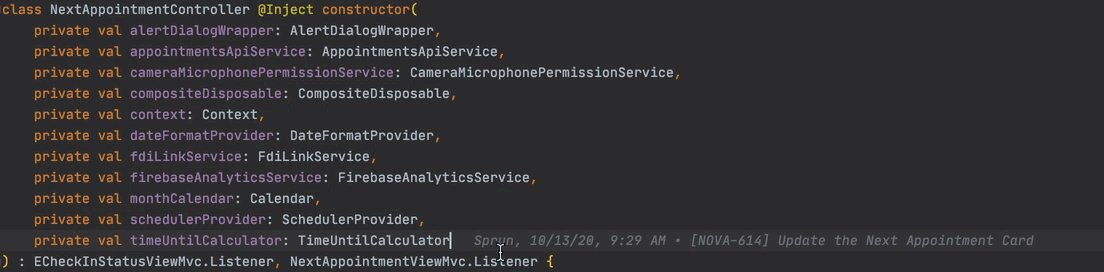
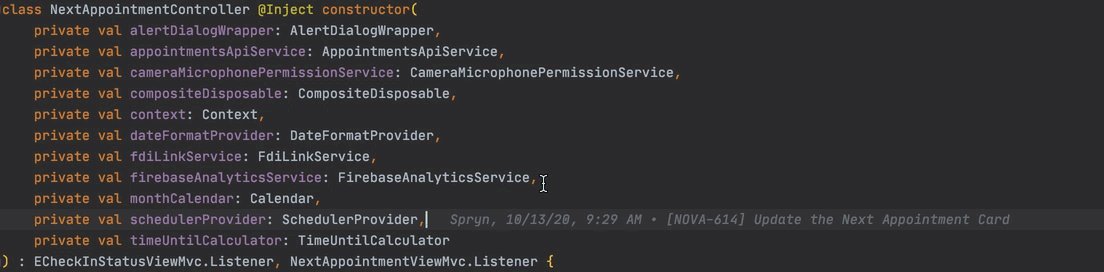
Maybe this suggestion is a bit cliche, but it’s certainly worth mentioning for those who haven’t seen it. Need to know who is to blame for a bad line of code? GitToolbox has you covered. Just click on a line and see the most recent blame entry right in the editor.

It also adds indicators to the Project panel to show your current branch and how far ahead of behind you are from the origin.

Automatic background updates and full support for gitmoji in commit messages round out some of this plugin’s best features.
WakaTime
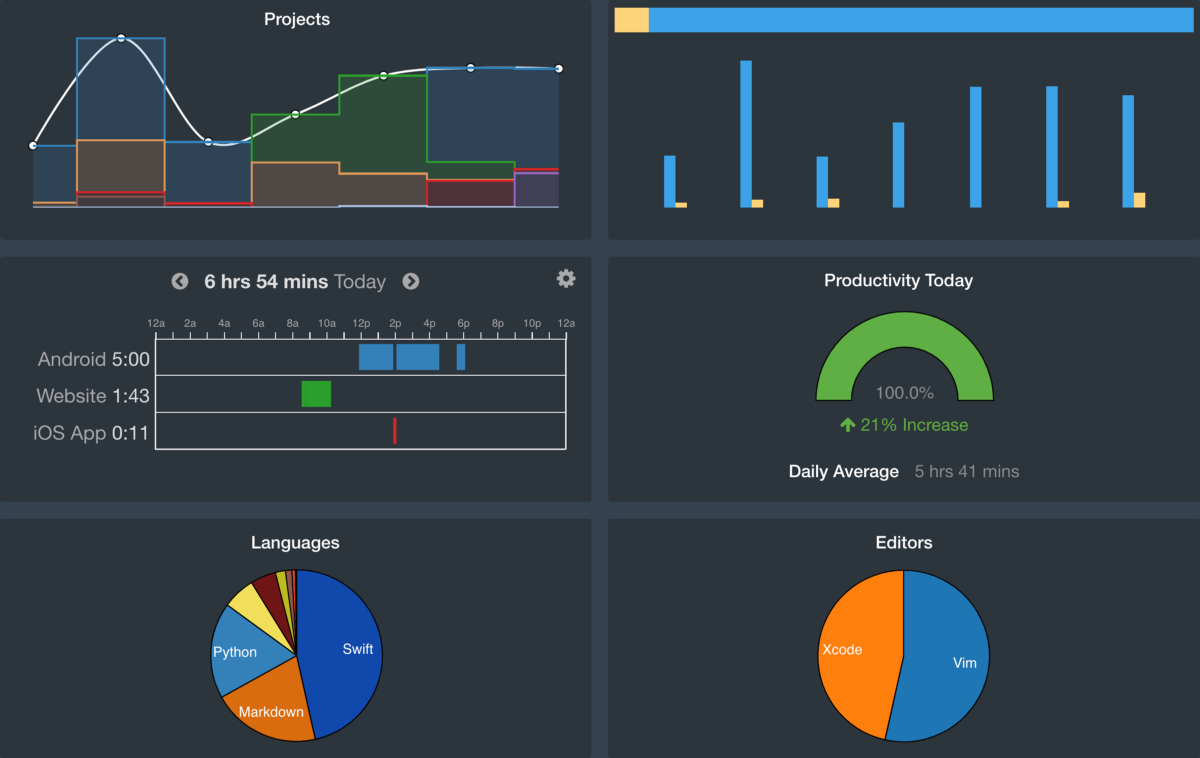
This company bills itself as the “Fitbit for programmers.” Although I’ve never had it shame me for my lack of steps on any particular day, it does keep track of my fingers’ activity. It tracks your projects, file types, IDEs, and duration of time spent actively working in any one of their supported IDEs.
Yes, WakaTime is my go-to plugin to see how productive I am with my coding practices. Best of all, it works with more than just IntelliJ IDEs, but also with Visual Studio, Visual Studio Code, and others to be the one-stop-shop for all my coding statistics.

Conclusion
There you have it. That’s my daily toolkit of enhancements that make my life with IntelliJ easier, more friendly, and quicker. If you have a few spare moments, click the links for each relevant plugin above and see if you find them as useful as I do. Who knows? Perhaps you’ll end up using them as a daily driver like me.


.svg)




.svg)


